ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
صفحة 1 من اصل 1
 ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
ظل لازرار وصندوق الرد بالكامل بطريقه جميلة
للنسخةPhpbb2 فقط
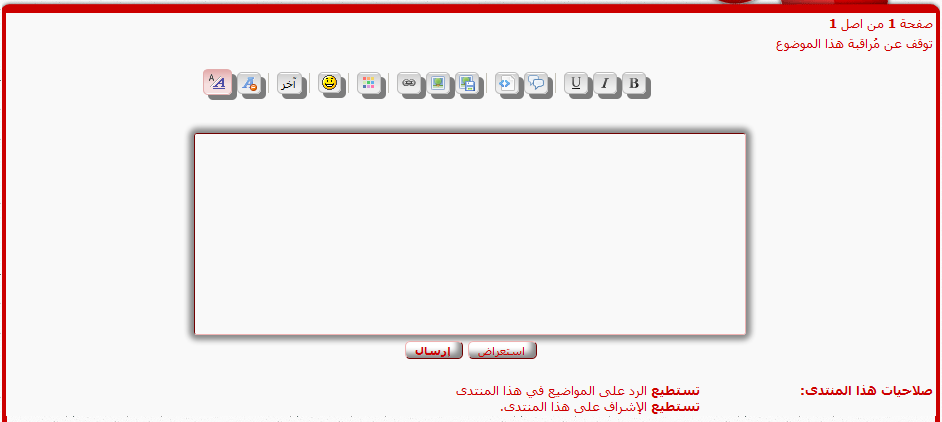
للمعاينه كما بالصورة

- Spoiler:
- /*** جميع الحقوق محفوظه- new.moon***/
button.button2, input.button2 {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: 5px 5px rgba(0,0,0,0.5);
-webkit-box-shadow: 5px 5px rgba(0,0,0,0.5);
box-shadow: 5px 5px rgba(0,0,0,0.5);
}
input {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-moz-box-shadow: inset -5px -5px 5px #888;
-webkit-box-shadow: inset -5px -5px 5px #888;
box-shadow: inset -5px -5px 5px #888;
}
form#quick_reply textarea#text_editor_textarea {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
*+html form#quick_reply iframe#text_editor_iframe {
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-moz-box-shadow: 0 0 5px 5px #888;
-webkit-box-shadow: 0 0 5px 5px#888;
box-shadow: 0 0 5px 5px #888;
}
/*** جميع الحقوق محفوظه- new.moon***/
طريقة الوضع : -
الكود
يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي
> الوان > ورقة تصميم css
 مواضيع مماثلة
مواضيع مماثلة» إتيكيت الرد على الهاتف
» إتيكيت الرد على الأسئلة المحرجة
» كود لجعل ازرار صندوق الرد بشكل دائرى
» كيفية اصلاح الكمبيوتر بدون فورمات وعمل باك اب له بطريقه فعالة
» كيف تكونى جميلة فى عشر دقائق
» إتيكيت الرد على الأسئلة المحرجة
» كود لجعل ازرار صندوق الرد بشكل دائرى
» كيفية اصلاح الكمبيوتر بدون فورمات وعمل باك اب له بطريقه فعالة
» كيف تكونى جميلة فى عشر دقائق
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
